just.plain.cool Hugo theme
The JPC theme is available on github.
Description
This is a “blog forward” theme with an emphasis on taxonomy cross referencing for navigation.
The theme was developed with a problem in mind. I had several existing topical blogs that I wanted to fold into a single website. Each blog had its own URL that I’d like to keep around and point to different topic pages in the consolidated site.
Features and tricks
The following screenshots highlight some of the theme’s various features in full-width. The same features are present in narrower views too, but may relocate.
The theme currently has the following “responsive” breakpoints:
- 1098px - the theme collapses the left/right margins to make better use of horiz space.
- 942px - the theme degrades to columnar layout. The CSS uses ‘flexbox’ to reorder the components of main, with the content pushing to the top and the left-hand nav/meta pushing to the bottom of the page.
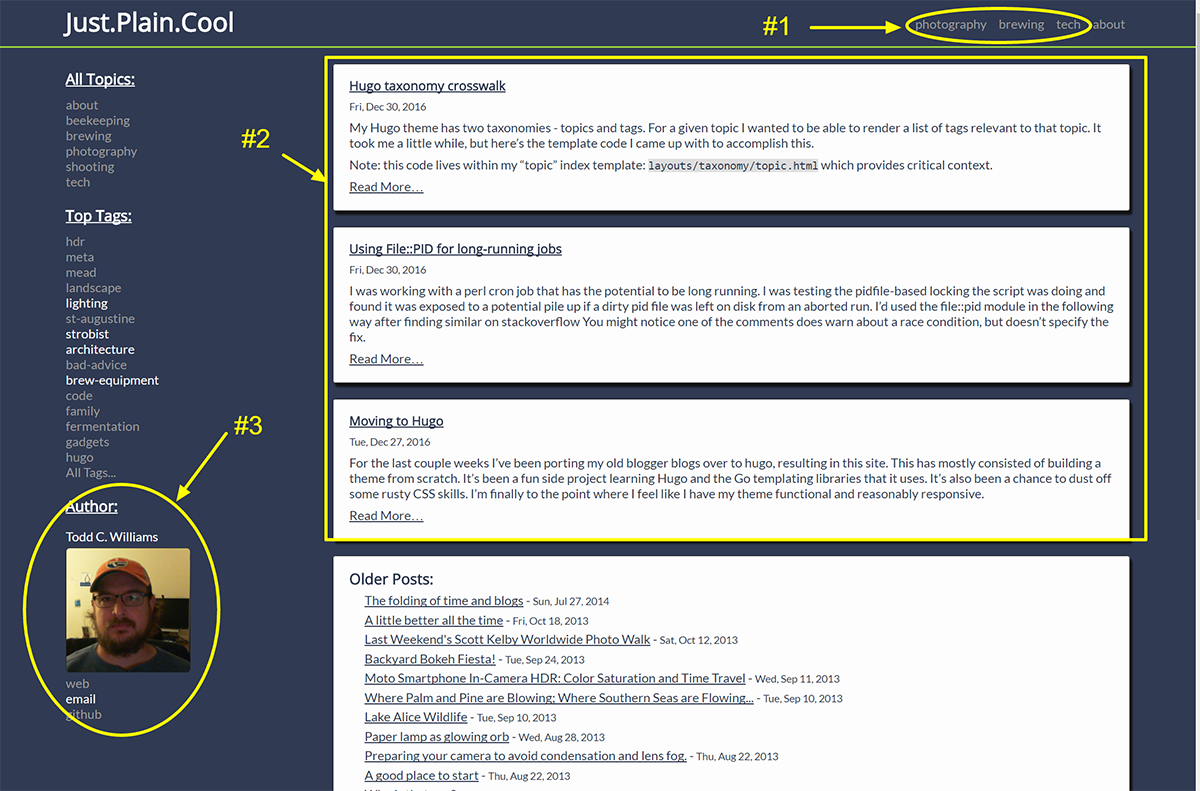
Homepage:

- Most popular topic nav + about. Number of topics to render is configurable
- Post summaries - number to render is configurable
- Author block - pulls author info from config.toml based on “author” token in page frontmatter
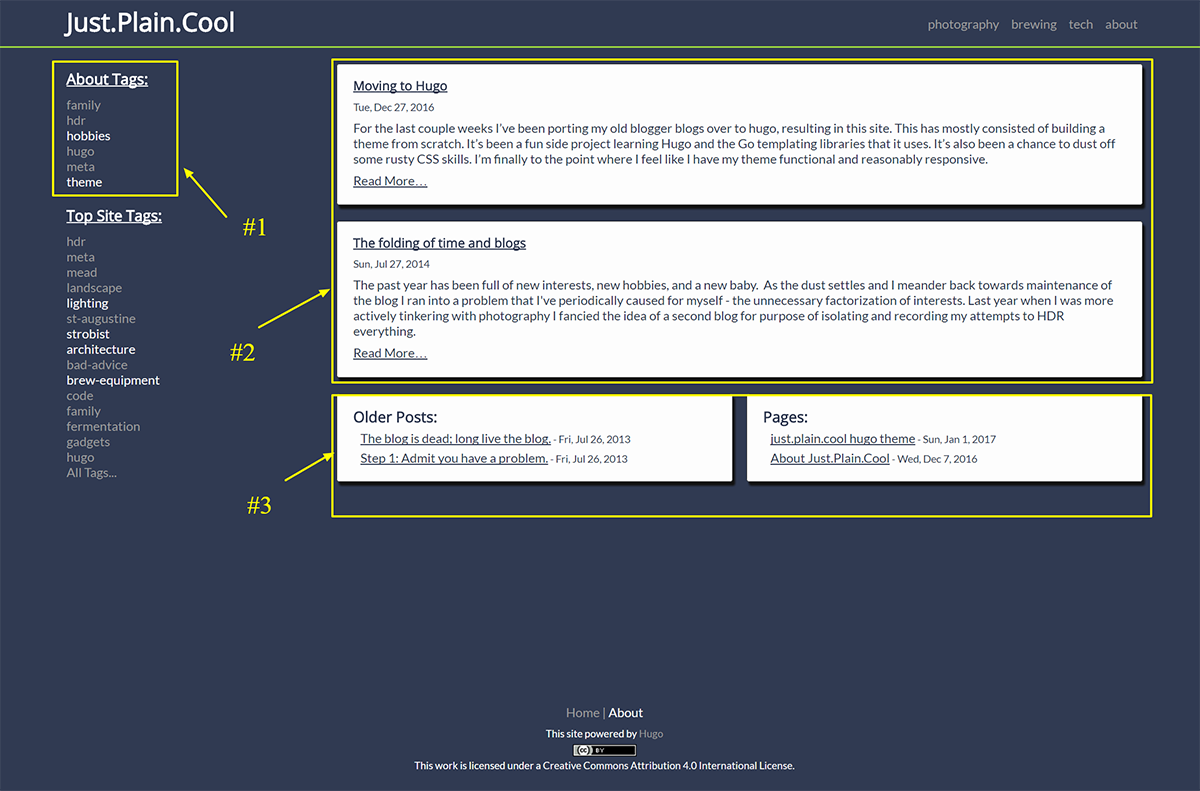
Topic Index:

- List of Tags associated with current Topic
- Post summaries - number to render is configurable (separate from homepage number to render)
- Older Posts / Pages blocks - if both lists contain content, they will render side-by-side; otherwisewhichever list contains content will render full width.
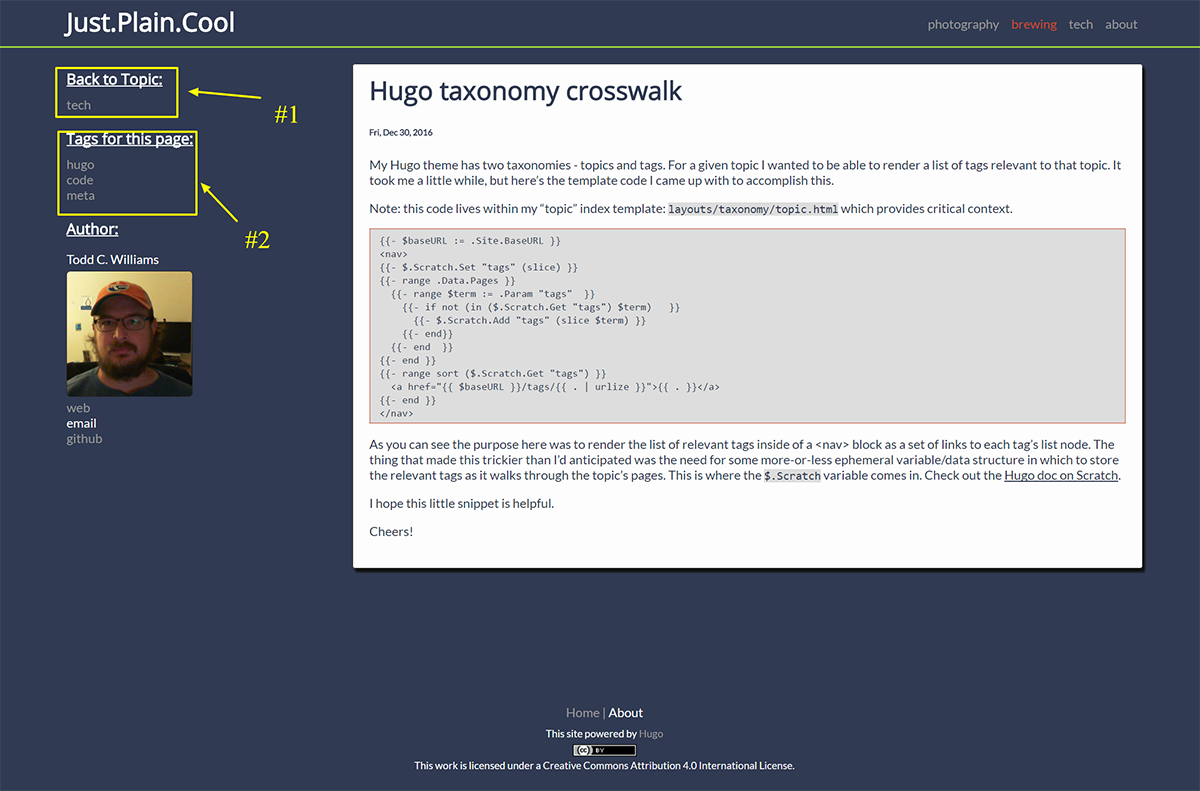
Single piece of content:

- List of Topics for content
- List of tags for content
- Similar to homepage, author block renders if frontmatter and site config contain matching author tokens.
- Posts type: will render series links if series is defined.
Content types (sections): Posts and Pages
Sections are a basic Hugo convention. These two sections will be used to default to their respective contents types; i.e. the default behavior in Hugo is Section = Content Type. The theme is composed of just these two content types:
- posts: blog posts (point in time).
- posts are the “featured” content in the theme and are readily visible/accessible throughout
- list elements of posts render with a trailing date
- can be made into a series
- pages: continuously maintained content
- pages are less visible and primarily accessible through Topic Index pages.
- list elements of pages do not include a date; single page template doesn’t render date
Another Hugo convention is that the name of the directory under content/ is used as the name of the Section/Content Type.
.
|_ content
|_ post
| |_ post1.md
| |_ post2.md
| |_ ...
|_ page
|_ page1.md
|_ page2.md
Semantics
Taxonomy 1: Topics
Topics will be used to organize posts and pages into topical subsites that serve as the primary site navigation. This will let me keep some of the groupings that exist from my various blogs.
Topic is the top-level taxonomy for the theme, so I recommend keeping your list of topics relatively well-defined and few in number. This way major navigation components of the theme will be effective.
Topics will be implemented in the front matter of the various posts and pages, e.g.:
+++
topics: [ "beekeeping" ]
+++
… of course if a post/page spans multiple topics, you can have multiple topics and Hugo will take care of cross-posting for you:
+++
topics: [ "beekeeping","homebrewing" ]
+++
Taxonomy 2: Tags
The lower-tier taxonomy for the theme is “tags”. Just think of this as keywords, and use them as liberally as you like. As with any taxonomy the more consistency you apply here, the more useful these will be. I think of these as a way to call out specific subtopics or just novel nouns that appear through the site.
+++
tags: [ "wildlife","adventure","landscape" ]
+++
When the above is combined with the Topic of “photography” this will help with navigating your subtopics.
Taxonomy 3: Series
If documents of the type “post” include a series value in the front matter the single content page will render links to all posts in the series.
+++
series: [ "Ham Ops to Linux" ]
+++
Configuration
Theme expectations from site-level config
The theme requires the following config in your site-level config.toml:
baseurl = "http://example.com"
title = "Your site title"
theme = "just.plain.cool"
[taxonomies]
topic = "topics"
tag = "tags"
The theme can use author information if you so choose to include it in your site-level config.toml
[params]
[params.authors]
[params.authors.tcw]
"firstName" = "Todd"
"lastName" = "Williams"
"displayName" = "Todd C. Williams"
"img" = "/img/tcw.jpg"
"Email" = "tcwill@1dot0.io"
"website" = "http://1dot0.io"
[params.authors.goodcitizen]
"displayName" = "Good Citizen"
"Email" = "goodcitizen@example.com"
With the above author config if you specifiy the following in a piece of content frontmatter:
+++
author = "tcw"
+++
The theme will insert the Author block that matches the ‘tcw’ token… so everything under params.authors.tcw (if it matches the values the template is looking for).
The theme include a partial for “head material”, that is everything inside the <head> tags. This partial will populate a meta author tag using the displayname similar to the author block above. The partial also looks for description in the site’s params and calls the internal Google Analytics template using the googleAnalytics property from config.toml.
So with all of that, here’s the config.toml I use to build my website:
baseurl = "http://just.plain.cool"
title = "Just.Plain.Cool"
theme = "just.plain.cool"
googleAnalytics = "UA-43023653-5"
[taxonomies]
topic = "topics"
tag = "tags"
[params]
description = "Low fashion, questionable taste, and things that are better with bacon."
[params.authors]
[params.authors.tcw]
"firstName" = "Todd"
"lastName" = "Williams"
"displayName" = "Todd C. Williams"
"img" = "/img/tcw.jpg"
"Email" = "tcwill@1dot0.io"
"website" = "http://1dot0.io"
"githubname" = "tcwill"
"qrzcall" = "ne4tw"
More theme specific config
There are a handful of parameters that are entirely theme-specific. So until Hugo can support overlaying config files into site config, I’ve decided to stick a config.toml file in the theme’s data/ directory.
[ taxonomy.exclude ]
topics = [ "about", "nope" ]
[ navToRender ]
header = 3
[ SummariesToRender ]
homepage = 3
topicIndex = 2
taxonomy.exclude.topics is a map list of topic values that should be excluded from being rendered in the navigation links in the top-left of the theme’s layout.
navtorender.header is an integer value to specify how many nav links to render in the top-topics nav
in the top-left of the theme’s layout. Note: this is in addition to an ‘about’ link.
summariestorender.homepage sets the number of post summaries to render on the theme’s homepage. Any posts beyond that number are rendered in the “older posts” list.
summariestorender.topicindex is the same, but for topic index pages. Again, any posts beyond that render in the older posts list.
I hope all this is helpful. Please shoot me a note with any comments or questions about the theme.
Theme specific content:
The only assumption the theme makes is that you’ll provide an about page in content/pages/about.md and specify the following in that page’s frontmatter:
+++
url = "about"
+++
Cheers!